アフォーダンスを意識すると、誰もが当たり前に使えるWebデザインができます

こんにちは、トーコです。
さて、今回はWebデザイン・UX/UI設計に活かせる「アフォーダンス」についてです。
アフォーダンス?聞いたことないな、という方もご安心ください。
小難しく聞こえるけど、理論はカンタンです。
アフォーダンス(affordance)とは、「与える・提供する」というアフォード(afford)「与える・提供する」という言葉から作られた造語で、アメリカの知覚心理学者ジェームズ・J・ギブソンが唱えた概念・理論です。
アフォーダンスは、動物(有機体)に対する「刺激」という従来の知覚心理学の概念とは異なり、環境に実在する動物(有機体)がその生活する環境を探索することによって獲得することができる意味/価値であると定義される。
引用元:Wikipedia
2回読んでもナニ言ってるか分かりませんので、もうちょっとわかりやすく。
つまり、『経験から、無意識で理解し行動できる可能性』と言い換えることができると思います。
例を挙げてみましょう。
身近な『アフォーダンス』の例

例えば、ドアにドアノブがついていたら、そのノブを手で回せばドアが開くと知ってますね。
では、ドアに平らな金属が付いているなら?そのドアは押せば開くんだろうな、とわかりますよね?
これまでの経験からモノをどう扱えばいいのか、説明されなくても理解できる。これがアフォーダンスです。
頭で考える前に、手が先に動いてそのドアを押している。まさにこれ。
そのドアの平たい金属があなたに”開けていいよ”とアフォードしてきたんですね。
まぁ、ここはそんなに真面目に考える必要もなく…。
何が言いたかったというと、WebサイトやWebシステム、アプリなどのデザインをするときはこの『アフォーダンス理論』を無視してはいけませんよ、ということです。
Webデザインにおける『アフォーダンス』の例

①テキストの文字が青く、下線がついていたら『リンク』である。

②虫メガネのマークがついているテキスト入力エリアは『検索ボックス』である。

③右下に上矢印のボタンは『ページのトップへ戻るボタン』である。
ちょっと考えただけでもまだまだたくさん出てきます。
日ごろ、当たり前にWebを閲覧する人なら、初めて訪れたサイトであっても問題なく閲覧し、買い物し、会員登録や予約ができるのです。
これは、各サイトをデザインした人がちゃんと確率されたアフォーダンスを利用して設計・デザインしてくれてるからですよね。
ありがたいことです。
最低限、意識すべきアフォーダンス
テキストリンク

文字の色を変更する、下線を引く。
これだけでリンクだということが分かりやすいですね。
どうしてもデザイン的にそぐわないという場合を除き、あまり逸脱しすぎないように。
逆に、強調するためだけに下線を使うのは避けましょう。
リンクだと勘違いさせてしまいます。
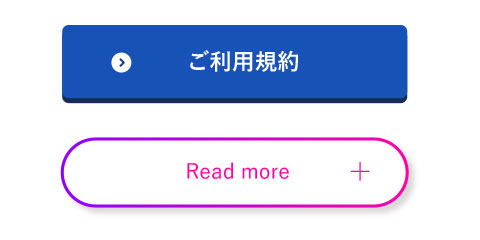
リンクボタン

現実世界のボタンをWebデザイン上で再現すると分かりやすいです
図形で囲む、立体感のあるデザインにする、矢印を付けるなどの工夫を。
あ、押せるな!と無意識で認知できれば成功です。
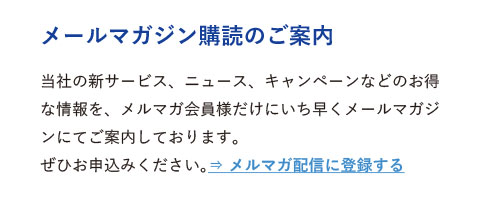
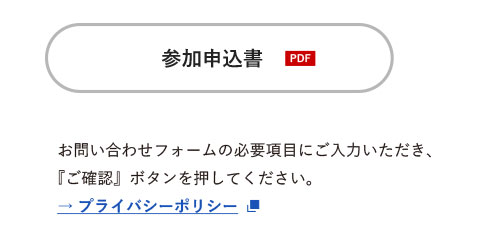
押した後のアクションを予告する

リンクをクリックして次のページが開くと思ったら、いきなりPDFがダウンロードされたり、
外部のページへ飛んでしまって焦った経験ありませんか?
アイコンなどをつけておくと、ユーザーに前もって情報を与えることができます。

押されてなんぼのリンクですから。
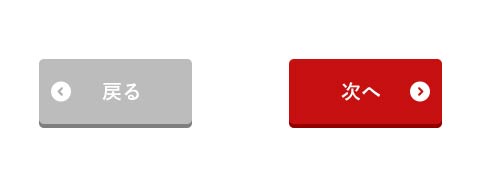
前に戻る/次へ進む

ブラウザの操作でもおなじみ。
次に進むためのボタンは右側に設置し、逆に戻るボタンは左側に設置しましょう。
変化で操作をサポートする

正しく入力ができたときにグリーンや青のチェックマークが点灯し、次へボタンがグレーアウトから鮮やかな色に変わる。
ユーザーが安心して操作を進めることができるように誘導しサポートできます。
※ただし、色だけに頼ってしまうと色覚に難のある方にとってはわかりづらいので、アイコンや明度差をつけるなどの工夫が必要です。
ピクトグラム/アイコンを使う
![]()
電話マークのボタンは発信、メールマークはメールフォームまたはメーラーが起動するなど。
絵柄から予想されることと挙動を合致させれば、ユーザーは混乱しません。
特に、Webサイトのコンバージョンにかかわる大切な行動には、丁寧な設計が必要です。
問い合わせ件数を増やしたいと思うなら、問い合わせフォームへ誘導するボタンを適切にデザイン・配置し、ユーザーがストレスなく入力できる快適なUX/UI設計が必要です。
様々な人がアクセスする自治体、銀行、Amazonや楽天などのECサイトなどは、このアフォーダンスをちゃんと利用しています。
自動車保険の申し込み、投資信託の商品購入など、かなりシビアな入力を求められるようなサイトを見るのも勉強になりますよ。
Webデザインにおけるアフォーダンスまとめ
- 考える前に、手が動くような自然なデザイン・UX/UI設計。
- 広く認知されている「いつもの使い勝手」を大切に。個性は二の次。
- 老若男女問わず幅広いターゲット層にとても有効。
アフォーダンス理論を意識して、誰もが使いやすく正確に操作できるWebデザインを作ってみてください!
Webが世の中に登場してまだほんの30年と言われます。
浅い歴史ながらも、私たちはちゃんと経験を積んでアフォーダンスを確立してきたんですね。
これから、新しいデバイスやOSが登場し、どんどん新たな体験を生み出していくのかもしれませんね。
おすすめの書籍
人の心理効果を利用してWebサイトのUI、デザインをより使いやすくするために知っておきたい理論がたくさん掲載されています。
それぞれ改善のポイントなどの解説も分かりやすい!