シニア層からの好感度をアップさせるWebサイトデザインのコツ

こんにちは、トーコです。
今日はシニア層をターゲットとしたWebサイトデザイン、UX/UI設計について。
というのも、最近やたらと自治体が運営するWebサイトデザインに関わる機会が多くて、ずっと「幅広い年齢のターゲット層にハマるデザインとは」的なことを考えているんです。
せっかく蓄積したこのノウハウをシェアしようと思って記事にします。
たとえば、こんなお悩みのデザイナーさん、ディレクターさんにおすすめです。
- 幅広い年齢層が利用するサイト、どんなことに気を付けてデザイン設計すればいいの?
- シニア層のユーザーが好きな/苦手な機能ってどんなもの?
- シニア層のユーザーを確実にコンバージョンさせるためのコツが知りたい。
- シニア層をターゲットとしたサイトの制作経験が少ない。
企業活動も公共サービスもシニアシフトが加速
日本はますます少子高齢化、Webの利用者も例外なく、年々、高齢化しています。
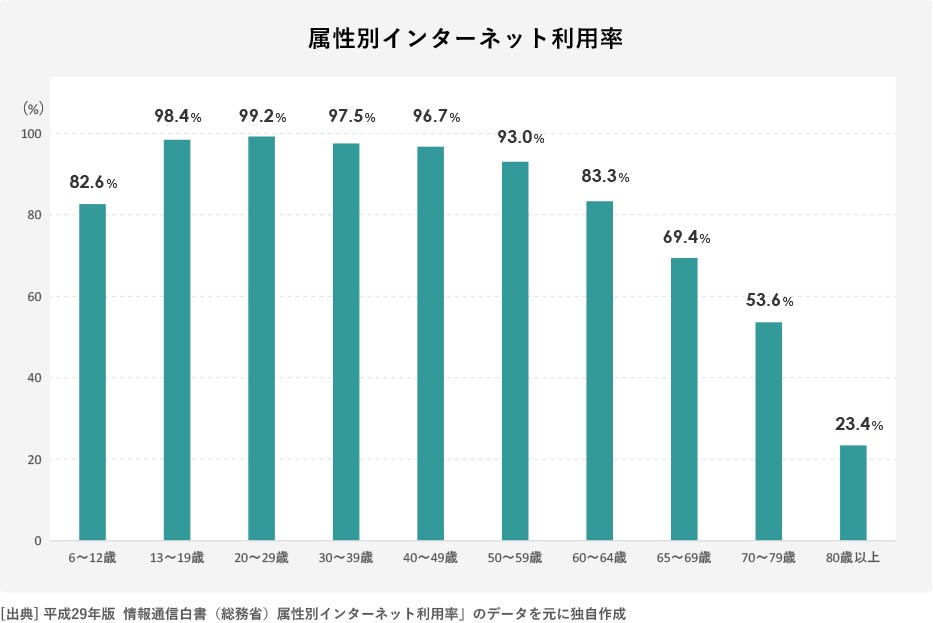
シニア層と呼ばれる人たち(60歳以上)はITと関係ない生活を送っているわけではなく、ガッツリとネットを活用していらっしゃいます。
事実、総務省のデータでは50%以上がネットを利用しているという結果が出ています。
半分以上ですよ!頼もしいですね。
おじいちゃんやおばあちゃんは、パソコンやスマホで情報を取り入れているんです。

そこで、私たちWeb制作側は、このシニア層が使いやすい!と思ってくれるようなWebサイトを作る必要があります。
いわゆる、「ユーザビリティ」「アクセシビリティ」というものですね。
ちょっと長くなりますが、最後までどうぞお読みください!
レイアウトの基本
- 基本の王道レイアウト
- ファーストビューの重要性
- 配色で気を付けること
- コントラストはクッキリと
- フォントサイズと行間
- 箇条書きを活用して認識しやすく
- 図や表(テーブル)をうまく活用して文字を減らす工夫をする
ナビゲーション・ボタンに関する基本
リンクに関する基本
フォームに関する基本
その他、シニア層に好かれる機能
レイアウトの基本
基本の王道レイアウト
シニア層が使いやすいレイアウトとはどんなものでしょう?
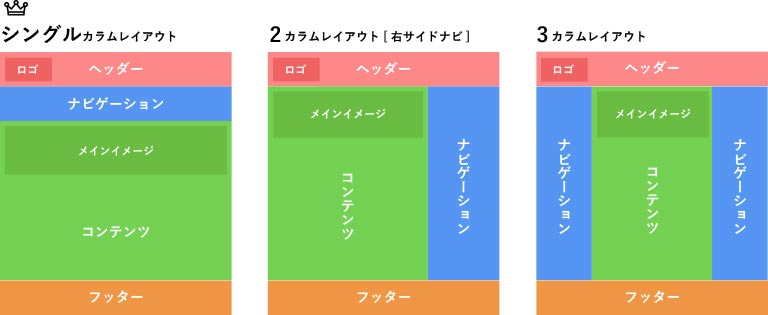
Webページを構成する「ヘッダー」「ナビゲーション」「コンテンツ」「フッター」。
この4つの要素をどのように組み立てるかで「レイアウト」が決まります。


ひと昔前は、2カラム・3カラムのレイアウトをすることが多かったのですが、スマホの普及に伴って、「レスポンシブWebデザイン」と相性の良いシングルカラムを採用するサイトが急増しました。
いま最も王道と言えるのはこのシングルカラムでしょう。
シニア層から好まれるのも、このシングルカラムのレイアウトと言えます。
複雑な段組みされたUIよりも、シンプルで操作しやすいシングルカラムがおすすめです。
ただし、Webサイトの情報量が多い場合は昔ながらの2カラムもまだまだ現役です。
トップページはシングルカラムで認知しやすく、下層のコンテンツページは2カラムで回遊しやすい、という使い分けもおすすめです。

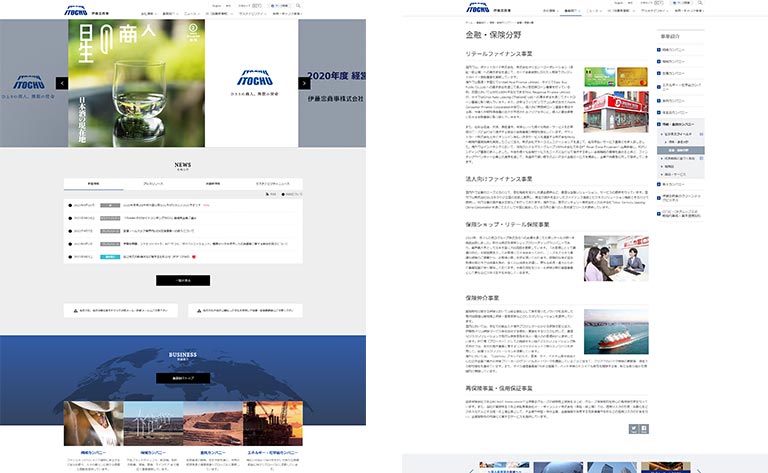
参考:伊藤忠商事 https://www.itochu.co.jp/ja/index.html
ファーストビューの重要性
一番最初に表示される領域をファーストビューと呼びます。
ファーストビューには必要な情報を含めておくようにデザインしましょう。
シニアユーザーは、まずファーストビューを見て自分が欲しい情報がないと判断した場合、スクロールせずに離脱してしまうという傾向があります。
もっとも誘導したいというページへのリンクボタンなどは必ずファーストビュー内に収めてください。
- サイトのタイトル/ロゴ
- グローバルナビゲーション
- メイン画像
- 旅行の予約サイトなら「予約」ボタン
- 会員制のサイトなら「ログイン」ボタン
- ECサイトなら「商品一覧」

不安を感じるとすぐに離脱してしまうというのは、シニア層の特徴の1つ。
配色で気を付けること
年齢を重ねると、ものの見え方も変わってきます。
小さい字が見えづらく感じたり、色の違いが区別できなかったり…。
シニア層に使いやすい!と思ってもらえるWebサイトは、配色にも配慮が必要です。
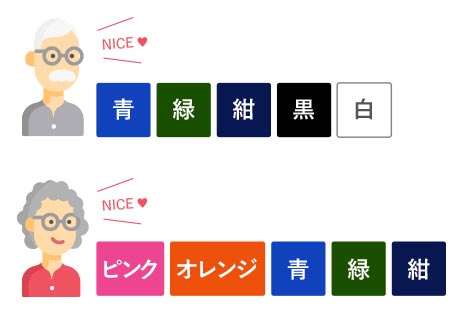
シニア層が好む色は、男性が「青」「緑」「紺」「黒」「白」。
女性が「ピンク」「オレンジ」「青」「緑」「紺」。
いずれもビビットなトーンは避けて、目に優しい落ち着いた色を選びましょう。

色数は極力少なめにするほうがベタ―です。
色数が多すぎると、にぎやかすぎて注意を向ける場所が散漫になってしまい、使い勝手に影響が出てしまうからです。
メインの色を決定する際は、そのWebサイトの目的にも配慮してください。
好きな色だから、使いたい色だから、という理由では「印象」=「Webサイトの役割」になりません。
例えば、葬儀に関する情報サイトのメインカラーにピンクや赤を使ったりしませんよね。
ほとんどが、紫、緑、青系がメインになっています。
私たちは無意識のうちに、そのWebサイトの役割と色を結び付けて考え、記憶しています。
色の印象と目的をバラバラにしてしまうと、違和感を与えてしまい検索されてもすぐに離脱されてしまうかもしれません。
ただし、色だけに頼るのも考えものです。
色を使って要素を強調したり、目立たせることは内容を理解を助けるうえで重要ですが、白内障の症状がある方は白が黄色っぽく見えるので色が識別しづらいことも。
さらには、シニア層だけでなく、色覚に難のある方々のことも考慮して配色しましょう。
総務省から配色に関する評価ツールが提供されてるので、官公庁関連のWebサイトならやっておくとクライアントも安心してくれます。
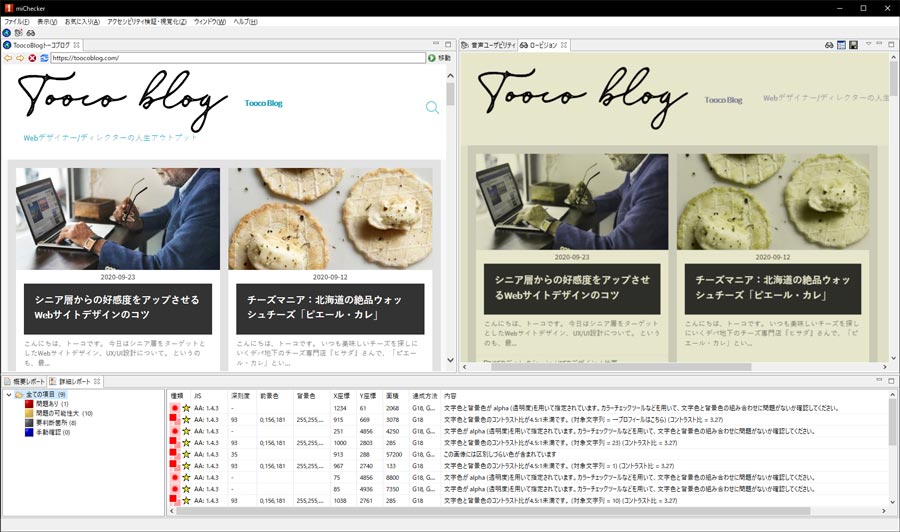
miChecker (エムアイチェッカー)は音声ユーザビリティの可視化、色覚障がい者の見え方のシュミュレーション(ロービジョン)ができます。
ちょっと最初の設定に戸惑ってしまうかもしれませんが、アクセシビリティに配慮したいならぜひご検討を!

↑↑
このブログをmiCheckerで見てみた結果…。問題ありまくりですね…。ちょっと反省。
miChecker (エムアイチェッカー)Ver.2.0
https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/michecker.html
注意:Windows環境でしか使えません。

もっと簡単に確認するには、デザインのスクショを撮ってモノクロ加工してみたり、モノクロプリンタで印刷してみるといいですよ。
色があいまいで、健常者でも内容が分かりづらいという部分が見つかればぜひ改善を!
コントラストはクッキリと
シニア層の多くは、文字色と背景色とのコントラストが低いと読みづらいと感じます。
では、どれくらい気を付ければいいのか?というと、W3Cが提唱してる目安は次のとおり。
いやいや、数字だけ言われても…という方、ご安心ください。
Webにはチェックしてくれる無料のツールがたくさん公開されています。
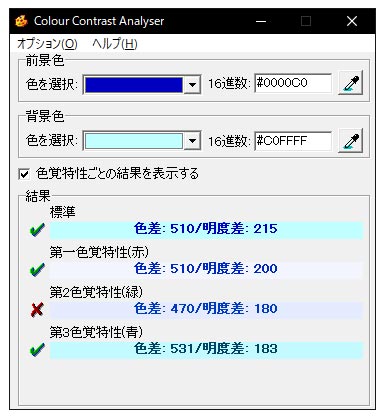
私がよく使うのは、「カラー・コントラスト・アナライザー日本語版」。
標準的な見え方の他に、第一、第二色覚特性など、色を認識しづらい方のための見え方もチェックできますので、ダウンロードしておいて損はなし。

参考:開発者/Jun、共同開発:Steve Faulkner(NILS)
http://html.idena.jp/program/cca.html
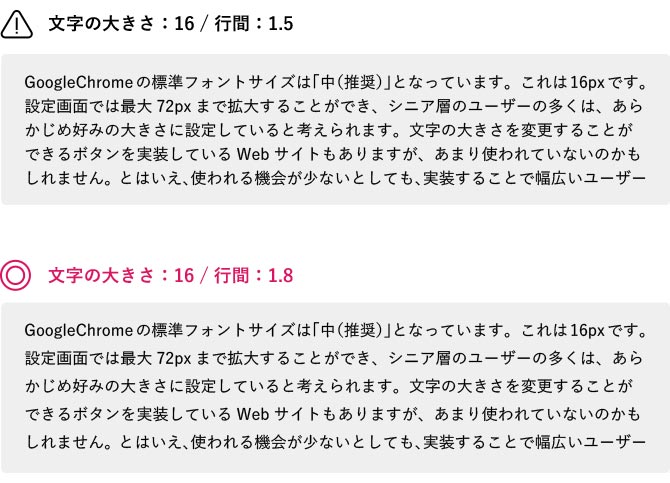
フォントサイズと行間
一般的に、フォントサイズ大きめで、行間広めで、ということはわかりますよね。
具体的には、JIS規格のガイドライン「JIS X8341-3(高齢者・障害者等配慮設計指針-情報通信における危機,ソフトウェアおよびサービス-第3部:ウェブコンテンツ)」に従い設定してみてください。
フォントサイズはブラウザのデフォルトサイズの80%以上、行間はテキストの150%以上となっています。
とはいえ、各ブラウザのデフォサイトなどいろいろ調べるのも面倒ですね…。
シニア層のユーザーの多くは、ブラウザの設定であらかじめ文字を大きめにしているケースが多く、重要なのはむしろ行間だという意見も多いです。
(行間はユーザー側で設定変更できない)
デザインする際も、コーディングする際も160~180%程度を目安にしてください。
フォントサイズと行間の結論は、次の通りです。


あくまでも目安です。
場合によってはもっと行間を広げてもいいかもなーと思います。
箇条書きを活用して認識しやすく
文章は箇条書きなどにまとめると、読み手の負担を減らすことができます。
また、簡潔に要点を整理できるので、記憶にも残りやすいといわれます。
↓↓ 比べてみると、その差は歴然ですね。
- 印鑑(ゴム製のシャチハタ印等は不可)
- ご本人確認資料(運転免許証、パスポートなど顔写真付き)
- 現金
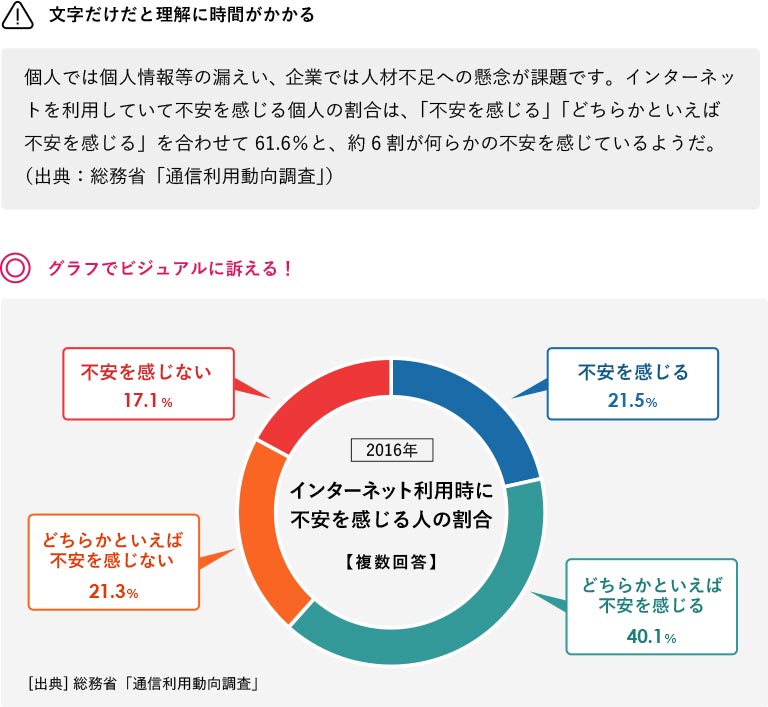
図や表(テーブル)をうまく活用して文字を減らす工夫をする
情報を短い時間で伝えるためには、図や表は不可欠です。
特にデータなどを比較させたい場合はグラフや表組みを活用して、読み手の負担を軽減してください。

表組み(テーブル)を活用すると比較しやすい!
※ただし、表組みを使う場合は、セルを結合しすぎない、入れ子にしないように注意。
音声ブラウザなどで読み上げる際に順番がバラバラになって意味不明になってしまいます。

ナビゲーション・ボタンに関する基本
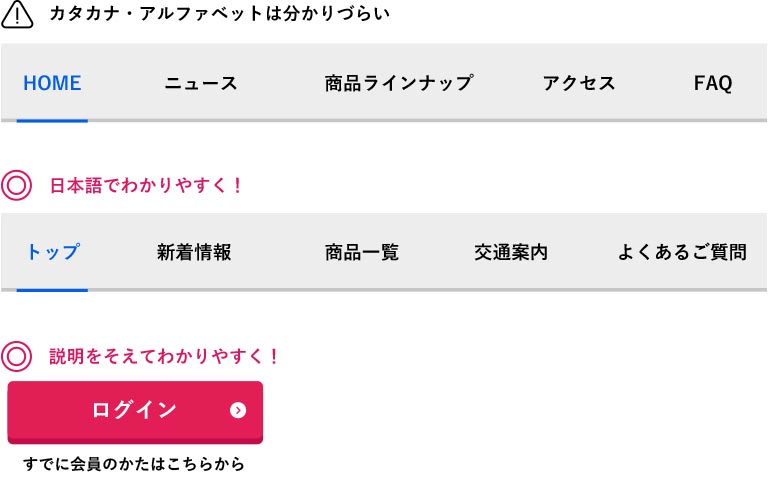
アルファベット、カタカナを避ける
シニア層はアルファベットやカタカナを苦手とします。
デザイン的にはスマートでも、使いにくければ意味がありません…。
できるだけ、漢字やひらがなにして読んでもらいやすく、理解してもらいやすい表記を心がけてください。
ダウンロードやログインなど、日本語にしづらい場合は、短い説明を添えてもいいですね。

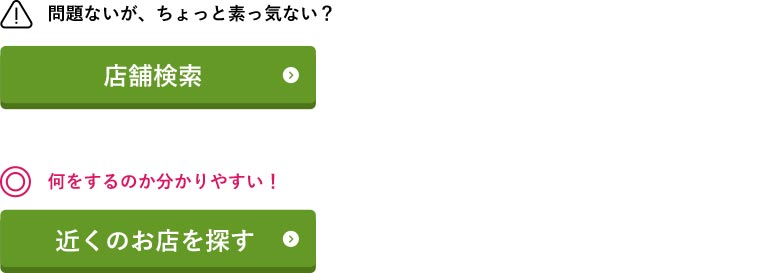
語りかけるような口調
リンクやメニューの文言は、短いワードで端的に表記してしまいがちです。
日本語だから問題ないだろうと思ってしまいますが、ホスピタリティに欠けてしまうかも。
語りかけるような口調で誘導すると、安心してリンクをクリックすることができます。

| 通常の表記 | ⇒ | シニアに優しい表記 |
|---|---|---|
| その他の商品一覧 | ⇒ | 商品をもっと見る |
| 各種資料請求 | ⇒ | 資料のお申し込みはこちら |
| トラブルシューティング | ⇒ | 故障かな?と思ったら |
| FAQ / Q&A | ⇒ | よくあるご質問 |
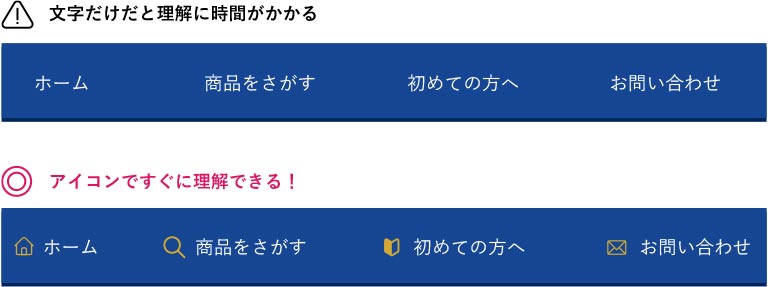
アイコンやイラスト、写真を使ったリンク
シニア層のユーザーは、読むよりも視覚に入る情報を理解しやすいという傾向があります。
リンクには言葉だけに頼るより、画像を使用してクリックしやすいメニューを作ってみてください。
ナビゲーションメニューにアイコンを添えるだけでも、こんなに分かりやすくなります。

写真を使うと、カタカナやアルファベットを使っていても分かりやすい!

どこにいてもトップページへ戻れる
一般的なレイアウトのWebサイトは、左上にロゴマークや会社名が設置されており、クリックするとトップページへ戻れるようになっています。
しかし、シニアのユーザーはそのことを知らない方もたくさんいらっしゃいます。
ロゴマークとは別に、「トップ/ホームへ戻る」というボタンを準備しておきましょう。
グローバルナビゲーションにあると使いやすいですね。

階層状の構造をあらわす「パンくずリスト」も若い方なら便利ですが、シニア層には使い方が分かりづらいかも。
そもそも、Webサイトが階層構造であることの概念は誰にとっても理解しづらい…。

もちろん、設置するのは親切ですが、これを辿って各ページを回遊してもらえるとは期待しないほうがいいかもですね。
ポップアップウインドウ/別タブを避ける
あるリンクをクリックすると、新たなウインドウが開くポップアップウインドウ。
シニア層のユーザーは突然のウインドウにびっくりしてしまうかもしれません。そして元のページに戻ろうとしても、ブラウザの「戻る」ボタンは効きません。
ポップアップウインドウの自動表示は広告やスパムに利用されることが多いため、ブラウザのデフォルトの設定では「ブロックする」となっています。
シニア層のユーザーの多くは、このデフォルトの設定をそのまま使用しているケースが大いに考えられます。
ポップアップウインドウを設定しても、ブラウザに無効にされ、おまけに「ブロックしました」的なメッセージが表示されてしまいます。
なんか赤い×ボタンが出てくるもんだから、シニア層にとっては不安を与えてしまいますね…。
ポップアップではなく、別ウインドウで開くケースも同様です。
複数のウインドウが存在するということ自体、理解するのが難しいシニア層。できる限り、Webサイトの情報は同一ウインドウで表示しましょう。
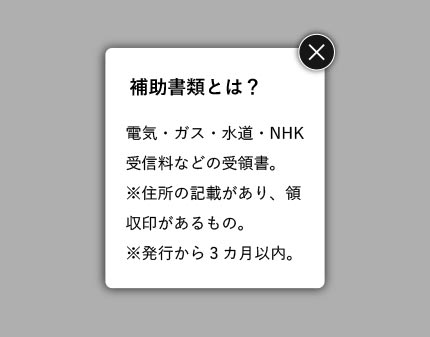
とはいえ、ちょっとした補足や注釈を表示したりするのに便利なポップアップ。
短い文章を表示させるだけ、閉じるボタンを分かりやすく表示するなどの工夫を。


閉じるボタンは必ず実装!
どうやったら閉じられるのかも明確にデザインしてください。
スクロールバーがもう一つ…
ブラウザは縦に長いページを表示する場合に、右端にスクロールバーが現われます。
すでに広く認知されているので、この扱いに慣れているシニアユーザーが多いはず。
マウスホイール、クリクリしてますね。
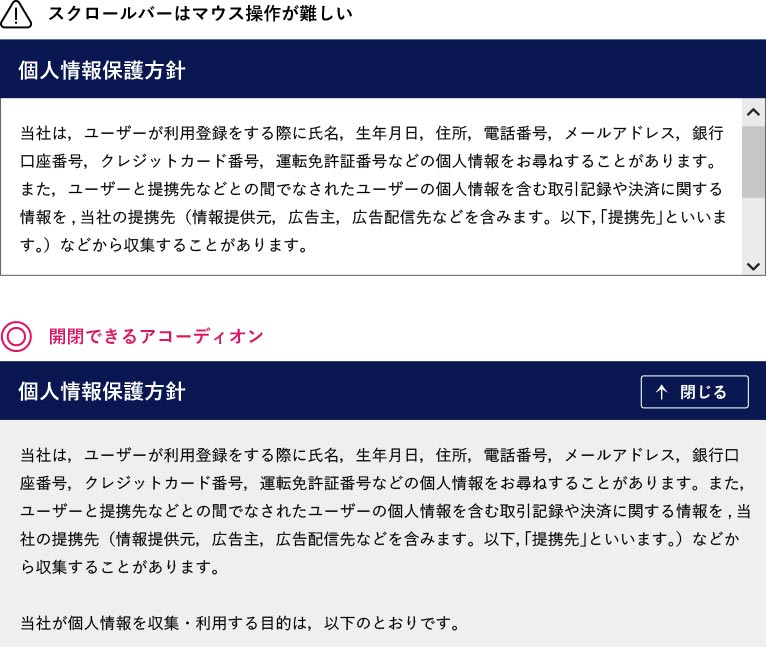
ただ、ページの中に現れるもう一つのスクロールバーに対しては戸惑う方も多いようです。
マウスホイールを動かしても、どこのウインドウに対して行っているスクロールなのか認識するのが難しいからでしょう。
いや、シニアに限らず使いづらいと感じている人は多いはず。
最近減ってはきている感はありますが…。
代わりに、折りたためるアコーディオンメニューを使うほうがいいかもしれませんね。


確実に伝えたい大切な情報を表示するのであれば、
スクロールバーは避けたいですね…。
リンクに関する基本
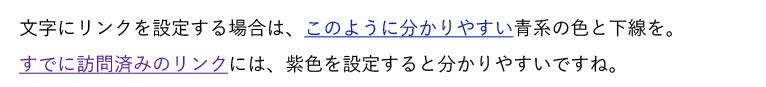
リンクの文字色は標準で
リンクが設定されている文字の色は、ブラウザが標準として定めている色のままを採用するほうが無難です。
つまり、「リンクは青」、「訪問済みは紫」ってことですね。
デザイン的に…という場合は大きく離れすぎないように設定してください。
リンクは押されてなんぼです。
また、下線が引いてあると直感的にリンクだ!と分かりやすいので、ぜひ採用してください。

ページ内リンクは工夫が必要
同一ページ内を上下に移動するページ内リンクも、シニア層にとっては理解しづらい動きです。
リンク=別のページに飛んでいくという認識しているので、どこを見ているのか見失ってしまった!と思わせてしまいます。
ページ内リンクを設置する場合は、ゆっくりとスクロールするJSを組み合わせて、ページ遷移したわけではなく上下に移動しただけ、という認識を持ってもらうようにしましょう。
とはいえ、昨今のWebページは縦に長いものが多いので、アコーディオン状に折りたたみが可能なメニューを利用するのも手ですね。
ブラウザの「戻る」ボタンは頼りにされている
シニア層のユーザーの特徴のひとつは、間違えた!失敗した!と思ったらすぐにブラウザの「戻る」を押すことです。
ユーザーテストに協力してくださった方々も、これさえ押しておけば大丈夫という絶大な安心感を持ってらっしゃいます。
そして、この戻るボタンが効かないとなると、次は「閉じる」ボタンでなかったことにしてしまいがち。
つまりは「戻る」ボタンを使えなくなるような別ウインドウ、入力フォーム、リダイレクトなどは極力避けるようにしましょう。
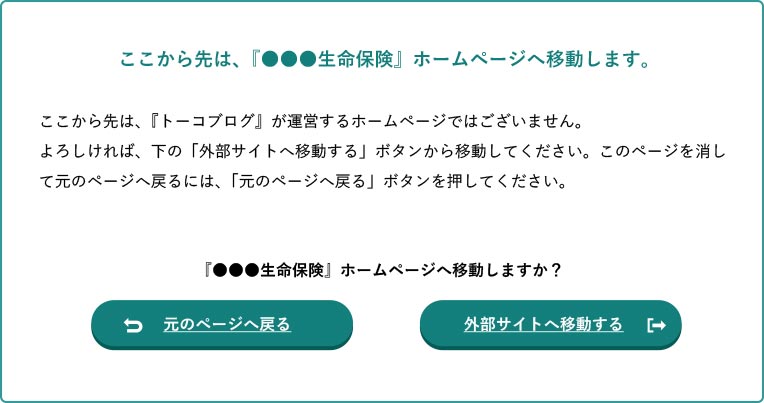
外部サイトへのリンクを工夫する
お気に入りのECサイトを見ていたのに、いつの間にか違うサイトに飛ばされてた、なんていうケースはシニア層のユーザーにとってもはや恐怖。
外部サイトへのリンクは何だかよくわからない存在なのです。
よく見るのは「ここから先は×××のサイトへ移動します」という注意喚起をするページをはさむことですね。
予測しない動きの場合は不安をあおってしまわないように、分かりやすいことばで丁寧に説明するようにして、次にどういうアクションをするべきかを説明してください。

フォームに関する基本
Webサイトを閲覧することは問題なくても、入力するのは苦手なシニア層のユーザーさん。
注文フォームや問い合わせフォームは最難関と言っても過言ではありません。
とはいえ、コンバージョンさせるにはこのフォームをいかに使いやすく提供することにかかっています。丁寧に作りこみましょう。
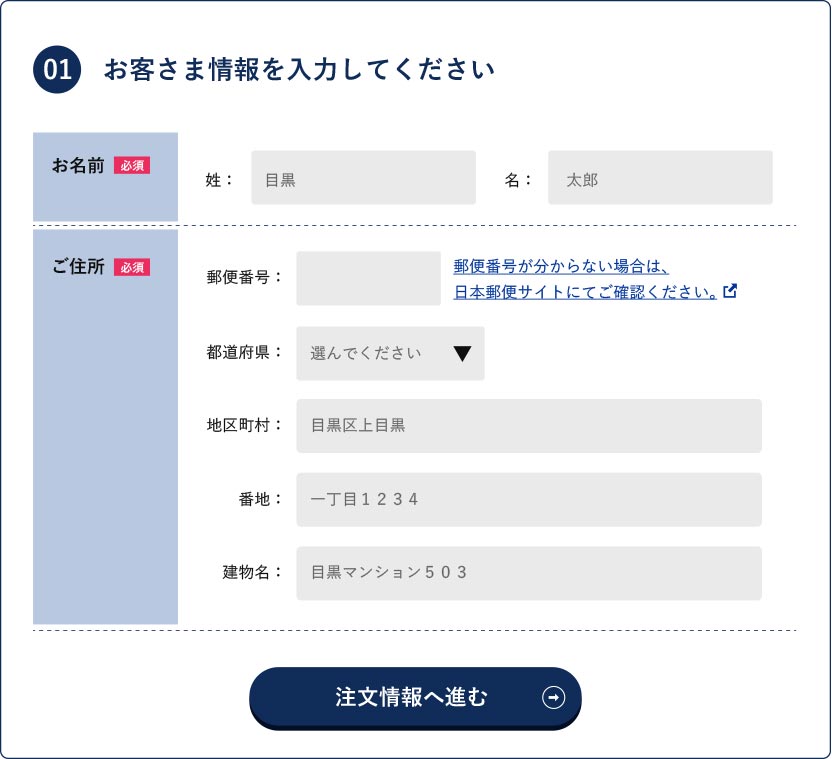
入力項目を減らす、テキストボックスの数を減らす
まず、ファーストビューでずらーっとテキストボックスが並んでいると、シニアでなくてもめまいがします。
できるだけ、入力項目を減らして心理的なハードルを下げる工夫を。
どうしても大量の入力項目になる場合は、細かく区切って遷移させるのも一案です。
20項目の長いページを入力するよりは、5項目ずつ区切った小さなフォームを4回繰り返すほうが、小さな達成感を感じながら進めるのでコンバージョン率も高まります。
入力ミスを防ぐ工夫を
入力が必須である項目を分かりやすく明示してください。※印や★印だけでなく、「必須」と明示することが大事です。
また、半角/全角の区別がつかない方も多いので、どっちで入力されてもいいように、システム側で制御してあるといいですよね。

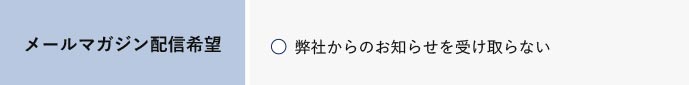
ラジオボタン/チェックボックスの工夫
一つしか選べないラジオボタン、複数選べるチェックボックスはシニア層には区別ができないことも。文章で分かりやすく書いておきましょう。
細かい操作になりがちなので、余白を多めに設定する、ボタン状のデザインなどの工夫で操作しやすく。
特にスマートフォンのUIにおいては、余白をたっぷりとってほかの選択肢に指が触れないようにしてください。

完了までのプロセスを明示する
注文フォームや予約フォームなど、入力する項目がある程度多いフォームは、いま自分がどのくらいまで進んでいるか?と不安ですね。
いつまで経っても入力が終わらないと感じてしまうと、心理的に負担となってしまいます。
こうならないためにも、完了までのプロセスを明確にするのは必須!と考えてください。


自分がいま何合目まで登ったかを知ることが、離脱防止への第一歩です!
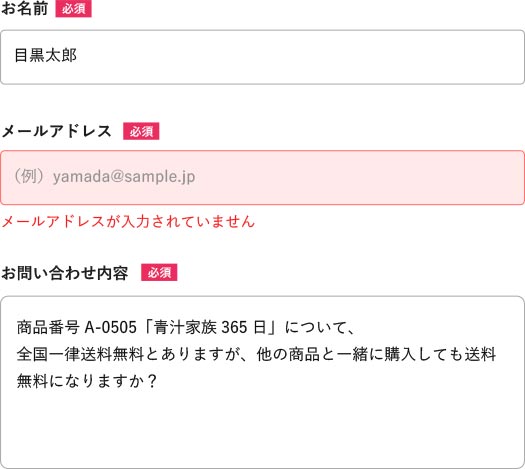
入力エラーの表示は特に丁寧に
全て正しく入力していただくよう誘導するのが大切なのですが、やっぱりミスは付きもの。
エラー表示を出して注意喚起するのは大事ですが、大げさにしてしまうとシニア層のユーザーはビックリしてしまいます。
適切に、かつ、分かりやすい言葉をつかって再入力を促すようにしましょう。
たまに、「値が不正です」のようなエラーメッセージを見ることがありますが、何をどう是正しなければならないか、丁寧に説明するようにしてください。

それから、あいまいな設問に戸惑ってしまう場合があります。
たとえば、こんな例。シニア層でなくても一瞬、ん?ってなっちゃいますね。

その他、シニア層に好かれる機能
ファーストビューで会社概要
ECサイトでもや、保険・金融サービスの提供サービスのサイトでも、「どういう会社なのか?」という情報を確認される場合が多いです。
目立つところに、「会社概要」「運営会社について」などのメニューを表示し、安心していただきましょう。
連絡先(電話番号)をヘッダーの目立つ場所に
連絡手段として「電話」を使って直接話せるという体制は安心感につながります。
電話番号はぜひ目立つ場所に配置し、受付時間などの情報もまとめて明記しておくようにしてください。
フリーダイヤルや、受付先としてコールセンターがあるとより安心感を与えることができます!

高齢者のイメージ写真画像に配慮する
シニア層のイメージを使う際に、あまりにも高齢のおじいちゃん・おばあちゃんの画像はイヤがられる場合あります。
若い皆さんの感覚で素材を選んでしまうとムッとさせちゃうかもしれませんね。
元気なシニア層は若々しいイメージを好まれますので、ちょっと若いかな?くらいでちょうどいいかも。


たしかに、女性向けの白髪染めのパッケージのモデルさんって
完全に「おねえさん」ですもんね。
ページの表示速度にも配慮する
ページの読み込みやクリックしたあとのレスポンスの速さも重要!
なかなか表示されない、動かないなどが起こると不安をあおってしまい、離脱されるかもしれません。
別のサイトへ流れていくユーザーも出てくるでしょう。
大きな画像や動画を扱う際は、できるだけファイルサイズを小さくする工夫が必要です。
こういった利用する上での効率の良さもユーザビリティ一つです。
サーバーのスペックを検討し、エラーが少なく安定しているサーバーを選ぶことも大事。
最後に
いまや企業の経済活動も、シニア層をいかに取り込むかにシフトせざるを得ません。
当然、国や地方自治体の行政サービスも、ますますシニアシフトへの取り組みを急がなければいけません。
このページの内容がお役に立てますように!

シニアに優しいWebサイトはもはや全人類に優しく、使いやすいサイトになります!