ストループ効果を避ける!ユーザーに違和感を与えずに情報を伝える方法。上級者でも陥りがち。

こんにちは、トーコです。
今日はデザインにおける「ストループ効果」について。
Webだけでなく、印刷物やプロダクトデザインの基礎中の基礎でもあります。
もしかしたら、ストループ効果という名称については聞いたことないかもしれません。
でも、普段の生活の中にもしっかりと活かされている手法なのです。
ストループ効果(ストループこうか、英: Stroop effect)とは、文字意味と文字色のように同時に目にするふたつの情報が干渉しあう現象。1935年に心理学者ジョン・ストループによって報告されたことからこの名で呼ばれる[1]。
例えば、色名を答える質問を行った場合、赤インクで書かれた「あか」の色名を答える場合より、青インクで書かれた「あか」の色名(『あお』)を答える方が時間がかかる事をいう。
また、文字の意味を答える質問を行った場合、赤インクで書かれた「あか」の意味を答える場合より、青インクで書かれた「あか」の意味(『あか』)を答える場合の方が時間がかかる事を逆ストループ効果と呼ぶ。
引用元:Wikipedia
文字で読むとやっぱりややこしいので、実際に例をあげたほうが早いですね。
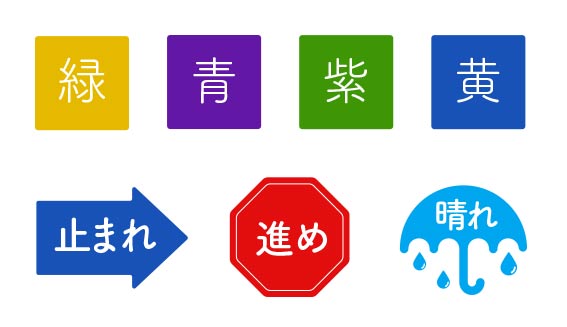
ストループ効果の分かりやすい例

どうでしょう…?
一瞬、不自然には見えないかもしれませんが、そこが怖い。
こんな表示を見ると、混乱してしまいますね。
ストレスさえ感じさせてしまうかもしれません。

脳トレのゲームにも出題されてそうな…。
「見る」情報と「読む」情報が食い違うと、見る人に違和感を与え、ミスを引き起こさせてしまう危険性もあります。
文字情報と色のストループ効果

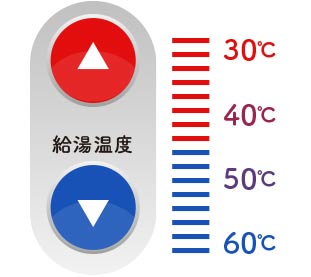
これは危ないヤツ…。
疲れて帰ってきて温かいシャワーを浴びたいとき、誰もが無意識にレバーを上にあげてしまうでしょうね‥。
出てくるのは冷水です。
温度をあらわす数字の「文字情報」と、お湯や水を表現する「色情報」が干渉してしまってる例です。
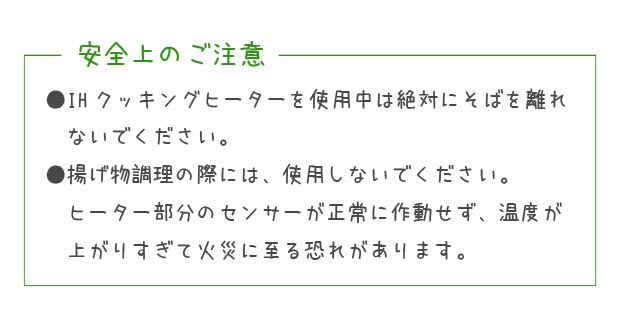
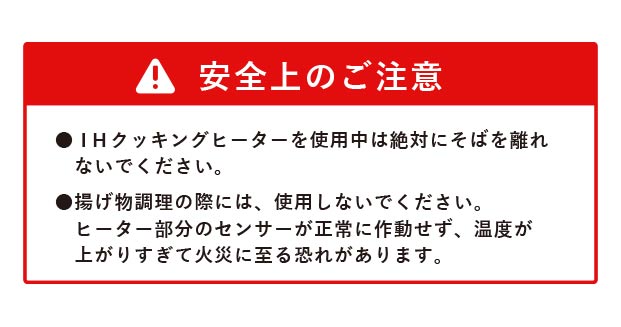
文字情報と書体(フォント)の違和感

ヘタしたら火事になるぞ!というとても重要な注意事項にもかかわらず、緊張感のないかわいいフォントを使うと、恐らく注意して見てくれる人はいないでしょう。
いやいや、火災に至る恐れがあるほどのご注意ならもっと緊張感をもって伝えなければ!
線の色をグリーンにしたチョイスも失敗ですね。

正解のデザインはこっちですね。
太字のフォントでしっかりと注意事項を伝えましょう。
赤い色や、注意を促すマークも手伝って、「従わねば痛い目を見るよ」という緊張感が漂っています。

ちょっと話はそれますが、
履歴書のフォントに創英角ポップ体をチョイスした猛者がいました。
ストループ現象の嵐でしたね。
ピクトグラムと色の違和感

これはわりと有名な例です。
自分でも気づいたんですけど、ふだん、色だけで右に行くか、左に行くか判断してるんですよね…。間違えたら大惨事。
皆さんも絶対に違和感、感じてください。
文字情報と位置関係の違和感

これは、今でもたまにフォームなどで遭遇します。
混乱するというより早く、間違った操作をしてしまいます…。
学生の頃、やたらと勉強したグラフや数直線を思い出してください。
日時の経過は右方向へ進んでいくようになってましたよね。
つまり、人間は「右」へ行くと「未来へ進む」と感じ、「左」へ行くと「過去へ戻る」と感じてしまうものです。
これをうまく使っているのがブラウザです。
いまお使いのブラウザの進むボタンと戻るボタンをご覧ください。
きっと「戻る」は左を示しているはず。
内容とデザインの違和感
これまではかなり分かりやすかった例でした。
これから示す内容とデザインの違和感については、デザイン上級者でも陥ってしまうことがあるものです。
デザインに固執し、伝えたいことが後回し

家具のセール広告バナーです。
オシャレな雰囲気ですけど、80%もオフになるなんて!誰もお得なセールが行われてるなんて夢にも思わないでしょう…。
デザインは、エンドユーザーに伝わらないと意味がありません。
何を一番伝えたいか、をよく考えてデザインすることが大切ですよね。
内容とデザインがちぐはぐでは、本当に伝えたいことがユーザーに届かない恐れがあります。

安さを前面にアピールしたいなら、こんなデザインが正解です。
オシャレさは吹き飛びましたが、これなら集客につながりそう!

もちろん、ブランドイメージも大事ですけどね!
アクションを起こさせるはずが、余計な情報が邪魔をする

お問い合わせはお電話で!
と書いてあるのに、電話番号が小さくて分かりづらい残念な例…。

電話をさせる、というアクションが欲しいなら、ユーザーが迷わないこんなデザインを。
情報を並べ方を変えて、文字の大きさを調整。
電話番号を大きく表示してあって、受付時間も分かりやすいのでアクションを起こすハードルが低い!
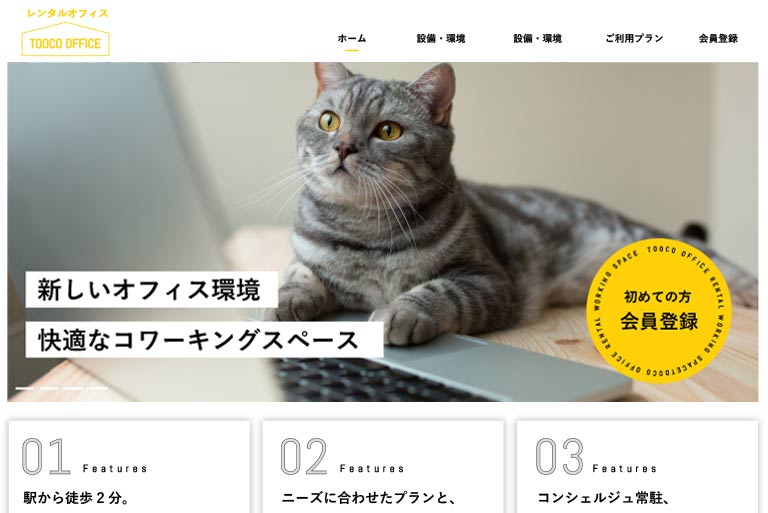
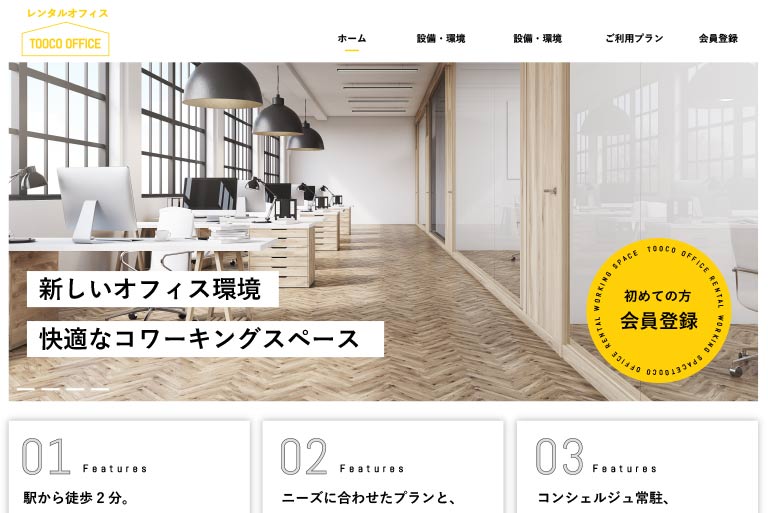
メインビジュアルのチョイスで失敗している

たとえば、レンタルオフィスのサイトに猫のメインビジュアルが使われてたら…。
せっかく検索されたとしても、訪問してきたユーザーが一瞬で離脱してしまいそうです。

やっぱり、メインビジュアルはサイトの内容に直結するものがベターですね。
しっくりきます。
一瞬、何のサイト?って思わせてみる人を惹きつけるのは悪くない作戦かもしれませんが、あまりにも内容との整合性がとれていないと違和感を与えて、離脱されてしまいかねません…。Webサイトって一瞬見ただけで判断されてしまうので、分かりやすいって大事ですね。
ストループ効果のまとめ
- 文字情報の意味と、色/デザインが異なると混乱が起きる。
- 文字情報の意味と、上下・左右といった位置関係が異なると混乱が起きる。
- デザイン性を優先するあまり、本来伝えるべきことを忘れないように。
色んなストレス・違和感(ストループ効果)が出てきましたが、わりとデザイン経験者でも陥りやすい現象だったりします。
デザインは素晴らしいのに、コンバージョンが達成できない、結果が出ない…なんていう事態になったら、このストループ効果のことを思い出してみては?

逆に、文字情報が伝える意味とデザインがぴったり合っていれば、訴求力はぐーんとアップ!
このストループ効果、うまく使いましょう。
おすすめの書籍
人の心理効果を利用してWebサイトのUI、デザインをより使いやすくするために知っておきたい理論がたくさん掲載されています。
それぞれ改善のポイントなどの解説も分かりやすい!