Webサイト制作の「ヒアリング」で確認しておくべき内容【前半】[資料無料ダウンロードできます]

こんにちは、トーコです。
今日はWebサイト制作に欠かせない「ヒアリング」という打合せについて。
クライアントから「Webサイト作りたいから、見積もりが欲しい」とか「とにかく話を聞いてほしい」と相談されたら、「詳しくお話し聞かせてください!」となりますね。
次に待ってるのが「ヒアリング」です。
Webサイト制作のはじめの一歩の「ヒアリング」ですが、お見積りを提出する際の根拠となり、案件全体の完成形への道すじをしっかりと相互確認するための大切な打合せです。
まだデザインもサイトマップも出来ていない段階で、クライアントさんが「こんなWebサイトが欲しい」「こんな機能・仕様にして」という要望をひたすら深掘りつつお伺いすることが必要です。

でも、何をどう聞いておけばいいんだろう…と悩むひとも多いと思います。
もーとにかく、確認しておく項目が多い!(絶対何か聞き漏れる!)
特にデザインにについては曖昧になりがち!
そして何より、クライアントは基本忙しい!(基本一発勝負)
私はWebディレクター/デザイナーとして15年やってますけど、今でも何の準備もなくフラッとヒアリングしてくるなんてまずムリだな…と思う訳です。
そこで、私が蓄積してきたノウハウとして、限られた時間の中で効率的に、漏れなくヒアリングするための項目と注意点をまとめました。
Webサイト制作全体の指揮をとるディレクターさん、デザインを担当するデザイナーさん双方のお役にたつ情報だと思っています。
めちゃめちゃ長くなりそうだったので、2つの記事に分けています。
- 【前半:基本要件編(主にWebディレクター向け)】
- 【後半:デザイン編(主にWebデザイナー向け】
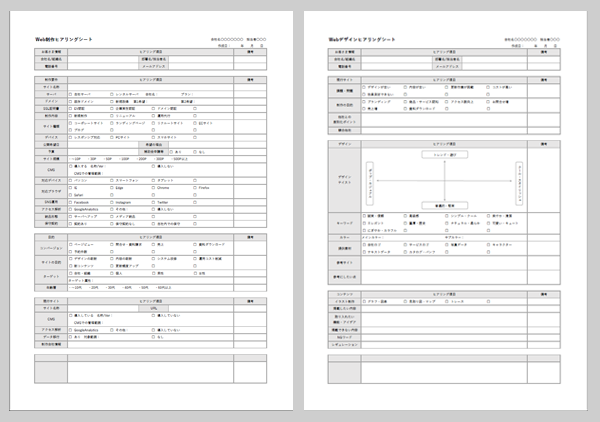
また、準備しておくと便利な資料としてヒアリングシート(PDF/Excel)もシェアしたいと思います。
無料で公開していますので、ページの下部でぜひダウンロードしてみてください。
↓↓ダウンロードはこのページの下からどうぞ↓↓
0-1.クライアントの属する業界の調査
0-2.ざっくり、提案内容をまとめておく
1.基本情報を確認する
2.制作要件を確認する
3.サイトの目的について
0.準備編(ヒアリング前)
打ち合わせにのぞむ前に、まずは準備が必要です。
当日の打ち合わせをいかにスムーズに、無駄なく進められるか、がかかっていますので、ここをやるか・やらないかの差は大きいので、ぜひ手間を省かないでください。
0-1.クライアントの属する業界の調査
クライアントはどのような業界の会社/組織でしょうか、その業界の中でどんな立ち位置でしょうか。
その業界はいま、どのような問題を抱えているでしょうか。
例えば、調剤薬局のWebサイトを作るとします。
まずは大きく医療業界、薬剤を扱う業界の動向をおおまかに把握しておきます。
数年間より全国的に薬剤師さんが不足しているという話は聞きますよね、その情報は、クライアントの商圏とされる地域でも同じことが考えられるのか。
調剤薬局の立ち位置、進むべき方向、採用活動について、病院・ドラッグストアとの関係…などなど。
どの業界も、軽く調べ始めるとどんどん情報が出てきますよね。
ここはあくまでも、ネットで軽く知っておく程度でも大丈夫です。
もちろん、深く知っておくに越したことはないですが、最初から偏った知識を入れてしまう危険性もあるので、客観的な視点を忘れずに。
もっと知りたいなと思ったことはメモしておいて、当日の打ち合わせでクライアントに質問してみるのが良いと思います。

とにかく、クライアントの業務について何も頭に入っていない状態でヒアリングするのは避けたいです。時間がない時はネットの情報だけでもOK!
0-2.ざっくり、提案内容をまとめておく
これは慣れていないと難しいかもしれません。
予算も方向性もわからない状態で、提案内容を決めるなんてことはエスパーじゃないかぎりムリですよね…。
でも、類似の案件をやってきた方なら、クライアントの企業規模、サイトの種類、(あれば、現状のWebサイト)などからだいたいどんなWebサイトを作ればいいのかという想像はできそうですよね。
もし、先輩や同僚にそうした類似案件を経験したディレクターやデザイナーがいるなら、話を聞いておくといいかもです。
ディレクターさんだったら、こんなコンテンツ内容にしたらいいかも、こんな機能を実装したら便利かもというざっくりした提案内容を。
(まずは、予算のことは考えず…)
デザイナーさんだったら、同業他社のWebサイトをいくつかピックアップして分析し、良い点・参考にしたい部分などをまとめておきます。
Webサイトデザインのトレンドの調査もしておきましょう。
→ 詳しくは後編でも説明しています。
Webサイト制作の「ヒアリング」で確認しておくべき内容【後半】
1.基本情報を確認する
それでは、いよいよヒアリングの当日です。
まずは基本情報から。答えるのが比較的カンタンな事務的なやり取りから始めていくと、クライアントも答えやすいので導入がスムーズですよ。
・担当部署/担当者名
・電話番号
・メールアドレス
担当者名、担当者の連絡先、優先する連絡手段など。
大切なのは、決裁権を持つ人物の確認です。
担当者さんがすべて決められると一番スムーズなんでしょうけど、それなりの規模の企業は、Webサイトの担当者になった方の上席や役員・社長が最終的な決裁権を持っている場合がほとんどです。
いくら担当者さんに良いと思ってもらっても、彼らに承認されなければ何も決められません。
直接働きかけられるならラッキーですけど、担当者さんを通して話すことがほとんどでしょう。担当者の方の信頼を勝ち取って、決裁者の皆さまを説得していただくことが大事。

途中まで順調に進んでいたのに、ラスボス登場でちゃぶ台返し…なんてあるあるなんですよ…。悲しい。
2.制作要件を確認する
サイトの名称、立ち位置、サーバ情報など。
こちらも基本情報と同じく、答えやすい内容です。
・サーバ/ドメインは決まっているか?
・SSL証明書は取得する?
・サイトの種類(コーポレートサイト、ランディングページ、etc)
・新規作成 or リニューアル、もしくは運用代行?
・デバイス(レスポンシブ対応 or PCサイトのみ or スマホサイトのみ)
・公開希望日/希望の理由は?
・ご予算/自治体等への補助金申請の有無は?
・サイトの規模(ページ数)はどれくらい?
・CMSは導入する?
・対応するデバイス(PC、スマホ、タブレット、etc)は?
・SNSは運用しているか?
・アクセス解析は導入するか?
・納品はどのような形式を希望されるか?
・保守契約まで締結するのか?
Webに詳しくない方が担当者になっているケースも考えられるので、分かりづらいWeb用語は別のワードに言い換えてあげるなどの優しさは必要です。
もし、検討中の項目や、まだ決まっていない項目などがあったら、前日までにまとめておいた「ざっくり提案内容」が生きてきます!
「SSLどうします?」とか乱暴に聞いてしまうとなかなか前に進みませんので、「このサイトの種類だと、このSSL証明書レベルをおすすめしますよ」と提案しつつ進めてみてください。イニシアチブもとれて一石二鳥です。
検討中、まだ社内で意見がまとまっていない項目は、「検討中」とし、後日回答をもらうようにしてください。
たとえば、CMSの種類など見積もり金額や工期に影響するようなことなら早めに決めていただく必要があります。

もしこの時点で大まかなスケジュールまで提示できたら、素晴らしい!
受注に大きく近づきますね!
3.サイトの目的について
・サイトの目的は?
・ターゲットとするユーザー層/年齢層は?
どんな目的でWebサイトを制作するのか、役割や期待する効果はさまざまです。
でも、ぼんやりとこうなったらいいなーという曖昧さでは、案件が成功するのか失敗に終わるのかジャッジもできません。
ここでは、「どうなったら成功なのか」ということについてしっかりと確認し合います。

KPI・KGIともいったりしますが、ここでは深堀りせずコンバージョン(CV)として説明します。
コンバージョンと制作目的をうまく結びつけて具体的な数字に落とし込みます。
たとえば、
- 問い合わせ件数を30%増やしたいから、メールフォームの改修をする。
- ページビューを2倍にしたいから、デザインと内容の刷新をする。
など、具体的に…。
もし、コンバージョンが曖昧だったら、うまく誘導して「とりあえずはコレ」というものを決めてしまいましょう。
いまより良くなったらいいな、というゆるいタイプのクライアントさんなら苦労しませんが、Web制作会社にとっては成績表の基準を作るような、シビアな部分となります。
目的について話していると、夢や希望が膨らみすぎてしまう困った状態になることも。
せっかく作るのだからあれもこれも改善したいと思うのは当然なんですが、費用や工期と照らし合わせて現実的な道すじに戻して差し上げてください…。
それから、クライアントさんの「きっとこうだろう」という思い込みに巻き込まれないようにすることも大事です。
更新頻度をあげれば、ページビューも増加するだろう、とか、うちのリアル店舗顧客は50~60代だから、Webでも同じだろう、とか…。
その業界にいるせいで見えなくなっている場合もありますので、気になる思い込み発言があれば、どうしてそう思うのか伺いつつ客観的な意見をぶつけてみることも大切です。
ヒアリングは単に聞くだけではなく、正しい道すじに乗せる役割もあります。

Webに関するプロはディレクター、デザイナーのほう。
プロとしてしっかり意見できるといいですね。

長々と書きつづってきましたが、
これらを対話しながらどんなWebにすればいいのか、輪郭が見えてきたかと思います。
最後に確認を…。
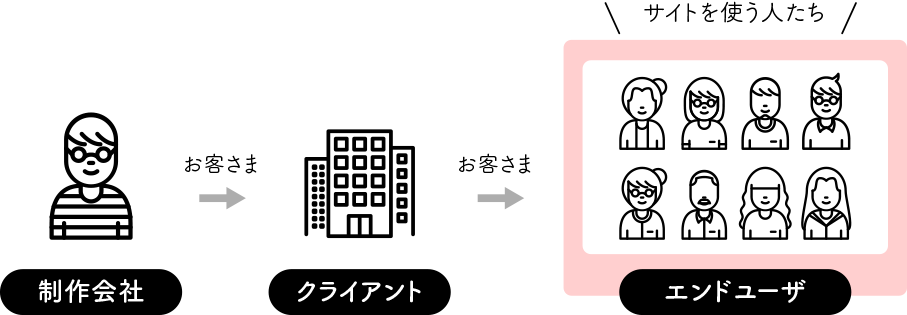
クライアントはWebサイトを作るために投資しますが、Webサイトが必要なのではなく、Webサイトがもたらしてくれる様々な効果(コンバージョン)が必要なのです。
制作側もクライアント側も、Webサイトをリリースさせることをゴールにして、最終的な目的を見失わないようにしてください。
欲しいのは効果で、真に満足させないといけないのは、クライアントの先にいる顧客(エンドユーザ)です。
ディレクターは、常にこのエンドユーザを満足させて、クライアントに成功させることを第一に考えてください。

そう。私たち(制作会社+クライアント)が見据えるべき相手は、エンドユーザです!
【前半】まとめ
- 事前の「業界調査」と「ざっくり提案内容」が打ち合わせの質を上げる
- 最終決裁者(ラスボス)を明確に把握する
- 質問だけでなく、プチ提案しつつ担当者の信頼とイニシアチブを勝ち取る
- コンバージョンは数値化して明確に設定する
- クライアントの思い込みには客観的な意見で軌道修正を
- 真の顧客はクライアントの先にいる顧客(エンドユーザ)
参考資料 [無料ダウンロード]
ヒアリングシートはとてもシンプルに作りましたので、ぜひ、ご自身の業務スタイルに合わせて改変してお役立てください!