Webサイト制作の「ヒアリング」で確認しておくべき内容【後半】[資料無料ダウンロードできます]

こんにちは、トーコです。
前回からの続き、Webサイト制作に欠かせない「ヒアリング」という打合せについて、の「後半:デザイン編(主にWebデザイナー向け】」です。
「Webサイト制作の「ヒアリング」で確認しておくべき内容【前半】」を読んでくださった方、ありがとうございます!
前半は主にディレクターさんに向けて書いたものですが、Webデザイナーも基本情報やサイトの立ち位置・目的を知らずにデザインすることはないのでデザイナーさんもぜひチェックしてみてください。
さて、この後半編は主にWebデザイナーさんに向けて書いた「デザインに関するヒアリング編」です。
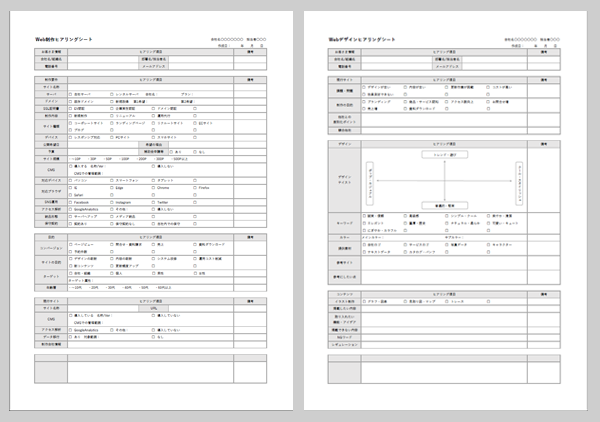
前回と同じく、無料でダウンロードできる資料(PDF/Excel)も公開していますので、どうぞお役立てください。
↓↓ダウンロードはこのページの下からどうぞ↓↓
0-1.類似案件のデザイン調査
0-2.ざっくり、提案内容をまとめておく
1.制作要件を確認する
2.サイトの目的について
3.現行サイトの分析
4.デザインについて
5.コンテンツについて
0.準備編(ヒアリング前)
まずは事前の準備が必要です。
基本要件編と同様、「調査」と「ざっくり提案内容まとめ」です。
当日、スムーズに打ち合わせを進めるために省略できない部分ですので、忙しくてもやっておきましょう。
調査だけでもやっておくと、当日ずいぶん違いますよ!
0-1.類似案件のデザイン調査
まずはクライアントさんが属する業界の同業他社のWebサイトを分析します。
同業他社が難しいなら、似たような業界の似たような立ち位置のサイトでも参考になる場合もあります。
例えば、クリニックのサイトなら、同じ診療科目でなくてもいいかもしれません。
規模感とターゲットユーザが同じようなサイトを選ぶのがポイントです。
【例:小児歯科クリニックのクライアントなら】
- 同業の小児歯科から2~3サイト
- 小児内科や、大人も通う普通の歯科のクリニック
- 他業種からのサイト、幼稚園・保育園のサイトなど
Webデザインのトレンドにも鑑みて、どのサイトのどの部分が参考になるのかを説明できるといいと思います。
0-2.ざっくり、提案内容をまとめておく
類似案件の調査と分析ができたら、クライアントさんへの提案内容をざっくりまとめます。
これは【前半】で書いたことと同じですが、慣れないうちはちょっと難しいかもしれません。
繰り返しますが、ヒアリング前に提案内容を決めておくなんてエスパーじゃない限り…(省略)
その時に得られる少ない情報(クライアントの企業規模、サイトの種類、現状のWebサイト)から、大まかなデザインの方向性や実装する機能や仕様などを決めておくだけでも、きっとスムーズに打ち合わせできます。
1.制作要件を確認する
サーバやドメイン、保守体制といった要件は、直接デザインには関係ないことかもしれませんが、デザイナーさんであっても、基本的な制作の要件は頭に入れておいたほうがベターです。
→ ここについては、前半の記事を参考にしてください。
もしこの記事を読んでいるあなたが、初心者デザイナーさんなら頭の片隅に…、すでに経験豊富なデザイナーさんであれば、このあたりは「広く・浅く」でいいので、知識を持っておくことをおすすめします。

将来のキャリアのステップアップ先として、Webディレクターを目指すなら特に必要!
2.サイトの目的について
・サイトの目的は?
・ターゲットとするユーザー層/年齢層は?
まずはコンバージョン・目的を何に定めているかを確認します。
デザインの前提となる大事な部分なので、エンドユーザーをどう動かすのかを考えてデザインに反映してください。
意味のあるデザインほど説得力のあるものはありませんよね。
もし、「問い合わせ増」がコンバージョンだったら、問い合わせフォームへの導線を明確に設計する必要があります。
ターゲットユーザーの属性・年齢層もWebサイト全体の構造や、ページ単位のインターフェイス(UI)設計には大切な情報ですので、曖昧な点はヒアリング時につぶしておいてください。
ターゲットの幅が広い(自治体のサイト、銀行、規模の大きな総合病院)場合などは、注意すべき点が多いのです。
文字の大きさや配色のコントラスト、アクセシビリティへの配慮などなど…。
デザインに直結することばかりですよね。
3.現行サイトの分析
・制作の目的は?
・他社との差別化ポイントは?(強みや魅力)
・競合他社は?
どういう経緯でWebサイトを制作/リニューアルすることになったのかを確認します。
ここにクライアントの課題が詰まっています。
デザインや内容が陳腐化しているので新しくしたい、というシンプルな課題もあれば、Webの更新担当者が退職しちゃって、更新方法がわからなくなったとか、「知らんがな」と言いたくなるような課題もあります…。
デザイン面からどのような解決方法があるかに焦点を絞ってヒアリングしてみてください。

予算が余ったから、使い切りたかった…。とかね。
とりあえず「大変ですね」と笑っておきましょう。
4.デザインについて
いよいよメインイベントのデザインについてのヒアリングです。
ここはがっつりイニシアチブとっていく方向で。
・デザインテイストを表すキーワードはある?
・メインカラー、サブカラーなどの希望は?
・提要していただける素材は?
・参考にしたいサイトは?
・参考サイトのどこが好き?
まずはデザインのテイストを伺います。
担当者さんによっては明確なデザインが決まっていて「このサイト!」と紹介してくれる場合もありますが、フワ―っと「こんな感じが好き」という場合も多いです。
これならまだマシな方で、全くのノープランで「どんなデザインが良いのかお任せします!」みたいなクライアントもいらっしゃいます。
デザイナの性格にもよるんでしょうけど、やりがいありますね…。

親会社のサイトを見せて、「これよりもカッコいいデザインを!」と言われる子会社の方…とか笑
とにかく、フワフワしているデザインテイストを明確に書類に落とし込むのが目的です。
まずは参考サイトを一緒に見ながら、テイストのチャート図などを利用すると、分かり合えるまでの時間を短縮できます!
ヒアリングシートには、簡単なチャート図を入れていますのでどうぞ使ってください!
クライアントの口から出る「カッコいい感じ」がデザイナの考える「カッコいい」と合致していると考えてはなりません笑
実在するサイトを軸にして話すようにすると分かりやすいですよ。
例えば、
「シンプルでスッキリ、色数少なめ」
「なるほど、Appleのサイトが近いですか?」
ていう感じ。
こうやって、キーワードとイメージをすり合わせる作業を重ねて、頭の中のイメージを具体化していきます。
ワード(言葉)と印象(イメージ)を合致させるときには、「日本カラーデザイン研究所」の言語イメージスケールが便利です。
これもPDFで準備しましたので、どうぞ参考にしてください。
カラーについては、より具体的に決めます。
コーポレートサイトなら、メインカラーは大体ロゴマークのCIになるでしょうから、明確に共有できますね。
「濃い青」「うすいピンク」など主観だけで語られるカラーについては、色見本やWebカラー一覧のサイトを指し示しながら、このあたりですよね、と確認し合ってください。
クライアントが準備できる素材も確認します。
まず、会社のロゴマーク、サービス・商品のロゴマークのデータ(できればAIファイルやEPSファイルで)は必須ですよね。
CIのガイドなどあれば、入手しておいてください。

もし、ロゴ?JPEGしかないよ、と言われたら…。
頑張ってトレースしましょうか…。
その他、Webサイトに掲載する写真のデータ、キャラクター素材、テキストの原稿など。
デジタルデータでなくても、紙のカタログ・パンフレットも入手しておくとデザインするのに役に立ちます。
もらえるものは何でももらっておく!というのが私のスタンスです。
※中には、社外秘の書類や要返却の提供物もあるでしょう。取扱いには十分に気を付けてください。預かり書などを取り交わしておくと便利です。

そういえば以前、担当したWeb案件で、国家機密情報にあたるという素材を入手するために、牢獄(のような場所)で、看守(のような人)に監視されながらデータをコピペさせられた覚えがあります笑
逆に、制作会社側が準備する必要のある素材についても確認しておきます。
クライアントが参考にしたいサイトがあれば、いくつでもピックアップしてもらってください。
その時に、どの部分が気に入ったのかまでヒアリングできるといいですね。
クライアントの担当者が1人ではなくチームだったら、意見を一致させておいてもらうのも忘れずに。
仲間割れされるとやっかいなので…。
5.コンテンツについて
デザインが落ち着いたところで、内容についても確認しておきます。
・掲載したい内容(キラーコンテンツ)は?
・取り入れた機能、アイデアはある?
・掲載できない内容などは?
・NGワード、NG表現などはある?
・レギュレーションがあったら教えて!
ページの内容にイラストの制作があるか確認します。(見積金額に関わってくる部分かもしれません)
特に掲載したい内容、アピールしておきたいキラーコンテンツはありますか?
ぜひ、目立つ場所に設置したいですね。
参考サイトなどから取り入れたいアイデアや機能があるか。
システム構築が必要になる機能もあります。慎重にヒアリングしてください。
全てのページが画像とテキストだけで構成されているとは限りません。
このページには動画を埋め込みたい、とか、新着情報とGoogleカレンダーを連携させたい、SNSのシェアボタンを設置したい、とかいろいろとご要望があるかと思います。
逆に、掲載したくない(できない)内容がないかどうかも聞いておきます。
普通に考えるとアピールポイントになるはずの情報がなんらか大人の事情とかで…云々…というのも珍しくありません。
使ってほしくないNGワード、広報的なNG表現も確認しておきましょう。
また、社内のレギュレーション(規則・ルール)で表現が決まっていることがあれば、できるだけ文書で入手しておきます。
大手企業にありがちですが、社外へ発信する情報はすべて専属の部署が審査し、厳格に仕様を決められていることも。
先にリリースされているほかの制作物とトーン&マナーを合わせて、とリクエストされることもあります。
そのレギュレーションに則ってWebデザインを作らなければいけないこともよくあります。

デザイン提出したときに、「実はこんなレギュレーションがありました」とか後出しされたら間違いなく白目むきます。
たとえば、製薬会社のサイトには閲覧者が医療従事者かどうかを確認しなければ、先に進めないような仕組みを構築しなければいけない、とか。
「うちの製品名はすべてひらがな、ゴシック体のフォントで表現してください」と言われたりとか…。
いろいろ面白いレギュレーションもあったりして勉強になります。
さて、後半も長くなってしまいました…。
主にディレクターさんが、ヒアリングする前半と比べると、後半のデザインに関するヒアリングは、言葉では説明しづらいこともたくさん出てきます。
うまく聞き出して、文章や図表に落とし込み、相互に確認するという地味ですが、大事な打ち合わせです。
ではこちらも最後に確認を…。
デザインには「これが正解」はありません。デザインが優れているからといって、クライアントが期待する効果が出るとも限りません。
難しいですが、そこが面白いところでもあります。
Webデザインは芸術ではなく、人を動かす役目のある商業ツールであることを忘れずに、見た目の素晴らしさばかりにとらわれないよう、コンバージョンを見失わないようにすることが大切です。
クライアントは、意味のあるデザインで納得してくれます。
質の高いデザインをするには、デザイナーもその会社の一員になったつもりで一緒に達成しようという姿勢があるととてもいいと思います。
とはいえ、客観的な観点も忘れずに持っておいてください。
まとめ
- 事前の「業界調査」と「ざっくり提案内容」が打ち合わせの質を上げる
- デザインに直接関係のない情報もちゃんと頭の片隅に
- コンバージョンに合わせてレイアウト設計を
- 曖昧なワードは図や実際のサイトイメージで明確に落とし込む
- 色の表現は人それぞれ。かならず実際の色を双方で確認する
- もらえる素材はなんでももらう。返却するものは取扱い注意
- 掲載できないこと、NGワードもしっかりと確認しておく
参考資料 [無料ダウンロード]
ヒアリングシートはとてもシンプルに作りましたので、ぜひ、ご自身の業務スタイルに合わせて改変してお役立てください!